これは Movable Type Advent Calendar 2017 3日目の記事です。
MTのテンプレートをテキストエディタで編集してから管理画面にコピペしていて、この作業が面倒だと感じている人にとって
少しだけ作業が楽になるVisual Studio Code(以下VSCode)拡張機能「MovableType Template API Requeset」を作ったのでご紹介させていただきます。
「MovableType Template API Requeset」の概要
MT Data APIを使ってVSCode からテンプレート内容の取得と更新ができます。
以下のような利用を想定して作りました。
・本番環境からテンプレートを取得。
・VSCodeで編集とバージョン管理。
・開発環境のテンプレートを更新して動作確認。
・開発環境での確認が終わったら本番環境のテンプレートを更新。
入手方法
まだ完成度に自信がないのでマーケットプレイスには公開していません。
以下からvsixファイルをダウンロードしてご利用ください。
mttemplateupdate-0.0.6
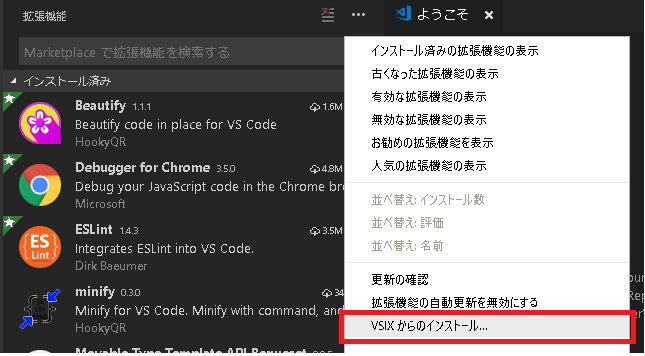
VSCodeの拡張機能のメニューの「VSIXからのインストール」からインストールできます。

事前準備
事前にtargetTypes、mtSettingList、siteSettingListを設定する必要があります。
targetTypes
VSCodeから編集可能にするテンプレートタイプを定義します。
処理対象のフォルダ内にあるファイルのうちtargetTypesで定義されたテンプレートタイプ名から始まるファイルだけが処理されます。
ファイル > 基本設定 > 設定を開いて、ユーザ設定に設定することを想定しています。
"movabletype.targetTypes" : ["index","individual","page","archive","comment_preview","comment_response","custom","dynamic_error","popup_image","search_results"],例えば”search_results”等の「システムテンプレート」類を更新処理の対象外とする場合は以下のように設定てください。
"movabletype.targetTypes" : ["index","individual","page","archive","custom"],mtSettingList
MT DataAPIに接続するための情報を定義します。
ファイル > 基本設定 > 設定を開いて、ユーザ設定に設定することを想定しています。
設定項目
baseUrl:MTを設置しているドメインを設定してください。
basePath:DataApiのcgiのパスを設定してください。
version:アクセスするAPIのバージョンを設定してください。
username:APIのアクセス権限があるユーザ名を設定してください。
password:usernameに対応するパスワードを設定してください。
basicauth:ベーシック認証がかかっている場合はusernameとpasswordを設定してください。不要な場合nullにしてください。
設定例
例えば開発環境と本番環境があり、開発環境にベーシック認証がかかっている場合は以下のように設定します。
"movabletype.mtSettingList" : {
"development" : {
"baseUrl":"https://dev.hoge.com",
"basePath":"/mt/mt-data-api.cgi",
"version":"v3",
"username":"testuser",
"password":"testtest",
"basicauth":{
"username":"hogeuser",
"password":"hogehogehoge"
}
},
"production" : {
"baseUrl":"https://www.hoge.com",
"basePath":"/mt/mt-data-api.cgi",
"version":"v3",
"username":"fugauser1",
"password":"",
"basicauth":null
}
}開発環境の設定にはパスワードを入力しておき、本番環境ではpasswordを空にしておくのがおすすめです。
passwordを空にしておくと実行時にパスワードの入力を求められます。
siteSettingList
フォルダごとに読み書きするサイトの情報を定義します。
右クリックメニューの「フォルダーの設定を開く」からフォルダごとに設定を入力することを想定しています。
設定項目
label: 実行時に選択する時の表示名です。解りやすい一いの名前を付けてください。
mtSettingName: movabletype.mtSettingList の Keyを設定してください。
siteid:処理対象のサイトIDを設定してください。
設定例
例えば本番環境(production)のサイトID5の開発環境がdevelopmentのサイトID1の場合は以下のように設定します。
"movabletype.siteSettingList" : [
{
"label":"develop",
"mtSettingName":"development",
"siteid":"1"
},
{
"label":"production",
"mtSettingName":"production",
"siteid":"5"
}
]このように複数のサイトの情報を設定した場合は実行時にどちらの環境から取得・更新するか選択します。

サイト、ブログ、システムテンプレートなど更新先ごとにフォルダを分け、フォルダごとにフォルダの設定をしてください。
システムテンプレートのsiteidは0です。
操作
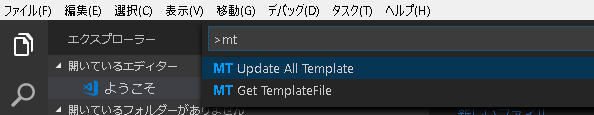
表示 > コマンドパレットを選択し、実行したいコマンドを選択してください。

MT Get TemplateFile
設定された環境からテンプレートの一覧を取得し、ファイルとして保存します。
ファイル名は「<テンプレートタイプ>.<テンプレート名>」形式です。
ファイル名が一致すると問答無用で上書きしますが、上書き前の内容を”backup”フォルダ配下に保存する安心設計になっています。
テンプレート名を「XXX.html」や「XXX.js」等、拡張子で終わる名前にしておくと「言語モード」が適用されるのでお勧めです。
MT Update All Template
MovableTypeからテンプレートの情報を取得し、差分について更新・登録処理を行います。
更新
テンプレートタイプとテンプレート名が同一なテンプレートが存在する場合は上書きします。
MT上の更新前の内容を”backup”フォルダ配下に保存していますので、間違って操作した時にも復旧が可能です。
登録
以下の全ての条件に合致する場合、テンプレートを追加登録します。
・ 設定 “targetTypes” に指定されたテンプレートタイプである。
・ テンプレート名がMovableType環境上に存在しない。
・ テンプレートタイプが”dynamic_error”、”comment_response”、”search_results”、”popup_image”、”comment_preview”ではない。
注意点
バージョンはアルファ版の0.0.6です。
VSCodeを初めて使ったのが2017年11月で、VSCode拡張機能を作ったのもnode.jsを書いたのも初めてです。
まだ実際のテンプレート開発で利用したことがないので不便なところやバグが残っている可能性が高いです。
とはいえ、取得・更新時には逐一バックアップを取る安心設計にしてありますので、テスト環境などでお試しいただいたうえで使えそうだったら使ってやってください。
また、この記事を書いている最中にVSCode の「ワークスペース」機能に気が付きました。
ワークスペースには対応していませんのでフォルダを開いてご利用ください。
なお、私が開発する拡張機能はすべてGoogleアナリティクスで計測されますのでご了承ください。
計測内容の詳細はこちらをご確認ください。
まとめ
テンプレート更新の不満を解消するために作ったオレオレ拡張機能ですが、もし誰かのお役に立つようであれば幸いです。
また、こんなもの作らなくてももっと楽な運用方法があるよって方はアドバイスいただけるとうれしいです。
最後にこんな物を作ろうかと思っていると話した時にアドバイスをくださった【MT東京-40】の講師様及び参加者様に感謝申し上げます。